
デザイナーの大西です。
Web ページなどで使うボタン作成の小技を書きたいと思います。
使い回ししやすいボタンを作るための手法のひとつとして、「違う色の背景に置いてもボケない境界線」が重要です。

淡い色合いのボタンを作る場合、そのボタンの周囲を囲む境界線も淡めの色になると思います。
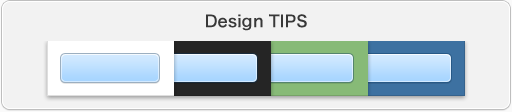
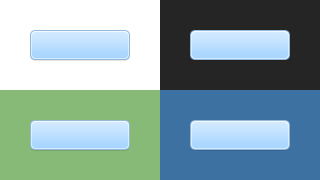
淡めの境界線は白系の背景に置けばきれいに見えますが、濃い色や境界線に近い色の背景に移すと・・・

ボタンの周りがもやもやして見えませんか?
背景とボタンの境界があやふやになるとボタンの立体感(クリックできそうな感じ)が損なわれてしまいます。
境界線のたかが 1px かもしれませんが、見た目だけでなく使い勝手にも関わる重要な部分です。
■「違う色の背景に置いてもボケない境界線」の作り方
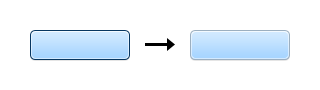
境界線のボケを防ぐには、暗い色を使って境界線を描き、白背景に置いてきれいに見えるように透明度を調節してやります。

暗い青色で描いた境界線を不透明度 40% くらいに
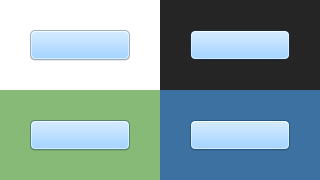
このボタンを白以外の背景色に置くと・・・

背景色とマッチしつつ、くっきりとした境界線になりました。
なんてことない小技ですが、普段から意識しておくとボタンを作り終わってから背景色を変えたくなったときや、様々な背景色のページに共通のボタンを使用する場合など、ボタンの境界線を背景色ごとに作り直す手間が省けます。
需要があるのかドキドキしますが、ボタンだけでなくアイコンなどの境界線でも使えますのでこういったパーツ作成の機会がある方は一度試してみてくださいね。