
こんばんは!
先日の、はてブのホットエントリー PARKN’ PARK さんの 「「素人っぽいデザイン」から抜け出すために、デザイン制作時に心がけたい5つのポイント」に触発されてペンを取った私、坪内が本日はお送りします。
形式がほとんど決まっているブログデザインは、トップページと記事ページのデザインさえ固めてしまえば、あとはブログシステムが勝手にカテゴリーページや過去アーカイブページなんか作ってくれるので、 Web サイトを一からデザインする手間に比べれば、あっという間です。
ブログの本質はデザインでなく、コンテンツなので、手間を掛けるのであれば、コンテンツに手間を掛けるべきというのは、言わずもがな。
だからといって、デフォルトのテンプレでは味気ないし、似たようなブログとの差別化もしたいと思う気持ちも分かります。でも、Web デザインなんてよく分からないし、カッコイイのが自力でできると思えない、という「非Webデザイナー」の気持ちもわかります。
そこで、本日は、私がブログをデザインするときにいつも心がけている、スピードブログデザイン術をご紹介したいと思います。
ちなみに、私の本職は Web デザイナーではありません。お金をもらって Web デザインをしたこともありません。でもコツさえ掴めば、 Web デザイナーでなくてもそれなりのブログデザインは出来るんです。
突然ですが、センスありますか?デザインセンス、服のセンス、etc..。
センスがあってもなくても、センスを磨くために見ておいて欲しい Web サイトを いくつか紹介します。私は SPGRA のネタ探しに毎日数えきれない海外のサイトを回遊しているのですが、世界には本当にセンスのある人がたくさんいます。
まずは、自分は何を見てカッコイイと思うか、どういうジャンル、どういう色、どういう形に自分はビビビと来るか、感じてみてください。インスピレーションを感じたサイトがあれば、 RSS 登録してもいいかもですね。

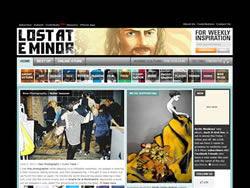
ファッションやフォトグラフなど様々なイケてる記事をアグリゲートしたサイトです。デザインもカッコイイし、紹介している記事もカッコイイ。

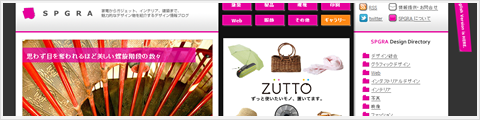
投稿される世界中のデザインアイテムを選りすぐって紹介しているサイト。 SPGRA 英語版もここによく投稿します。ここに掲載されるとそれだけで数千PVを獲得できます。

建築、インテリア系を中心に、投稿されたデザインアイテムを紹介しているサイトです。

個人的に大好きなブログです。様々なカッコイイアイテムを紹介しています。
SPGRAのブログデザインはこのブログにインスパイアされて作りました。今では違う部分も多いですが、画像にタイトルを重ねる部分やレイアウトの構成などから似ている部分が感じ取れると思います。

自身の作品をはじめとした、超カッコイイグラフィックを紹介しているサイト。クールなグラフィックはブログのデザインにも使われています。センスいいです。

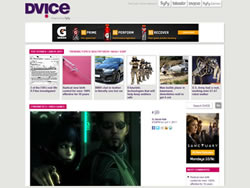
ガジェット系のカッコイイアイテムを紹介しているブログです。男心をくすぐるカッコイイアイテムがたくさんです。

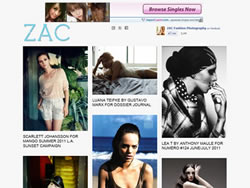
世界中のファッション誌からカッコイイ写真を紹介しているサイト。めちゃくちゃカッコイイですが、肌の露出も多めなので職場閲覧注意です。
どうですか?センス磨けましたか?
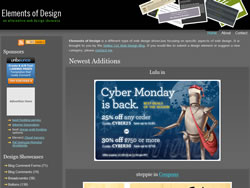
余裕のある人は、私も愛読している Web クリエイターボックスさんの「デザインの要素と原則」も読んでおきましょう。プロのWebデザイナーはこんなことも考えているのですよ。
Web デザインというのは、本当に奥が深いです。
では、実際にブログのデザインステップに移っていきましょう。
まず、ブログのキーカラーを決めましょう。ブログの読者層がイメージ出来ているなら、その人たちが好みそうな色をメインのカラーにしましょう。
分からなければ、自分の好きな色でもいいと思います。
大切なのは、キーカラーに合う、色の組み合わせなので。
さて。
キーカラーは決まりましたか?私は「グレー」をキーカラーに選びました。
では、色の組み合わせに話を移します。
色の組み合わせ次第でブログの印象は大きく変わります。
色と色のバランスさえ良ければ、色数は多くても構わないと思ってますが、難易度は高いです。

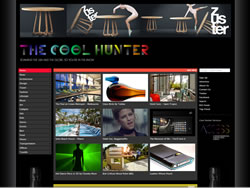
こちらのサイトもカッコイイ。左のナビゲーションメニューはホバー時にカラフルに変化する。
例えば、上の The Cool Hunter というブログはナビゲーションメニューがレインボーに変化し、使っている色数はとても多いですがブラックをベースにクールにまとまってます。
でも、素人がヘタに手を出すと間違いなくヤケドするので、大体、テンプレートに利用する色数は3-5色位までにまとめたほうが無難だと思います。
もちろん色数が問題なのではなく、肝心なのはどういう色の組み合わせにするのか。
はい。
考える時間がもったいないので、サクっとセンスのいい人に教えてもらいましょう。

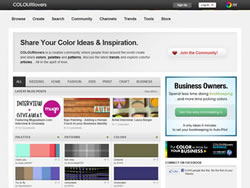
ご存知、素敵な色の組み合わせを投稿できる「ソーシャルカラーコーディネートサイト」。
上記のサイトの Palettes 検索のページで、先ほど選んだ色の名前をHuesの所からひとつだけ選んでみてください。
素敵な色の組み合わせがいっぱい出てきますよ。
数はベラボウにあるので、気にいるのが出てくるまでひたすらページ送りしましょう。
私は、この色の組み合わせが気に入りました。
Color by COLOURlovers
簡単ですね。センスのある人が勝手にカラーコーディネートしてくれましたよ。
色の組み合わせが決まったら、これまたサクっとレイアウトを決めましょう。
ブログのレイアウトで多いのは、2カラムでヘッダー、フッターがあるパターンですが、ここでも悩む時間がもったいないということで、いけてるブログにインスパイアされましょう。細部のデザインまで見る必要はありません。
自分にとって読みやすいブログはどういうレイアウトか、感じることができればいいのです。

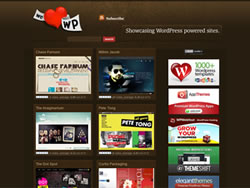
WordPress で作られたカッコイイブログのデザインギャラリー。Wordpress 使いでなくても必見です。

多数のブログを紹介しているデザインギャラリー。ブログサービス毎に分類されています。

WebデザインのTIPSなどを紹介しているブログの中の記事のひとつ 「クリエイティブでユニークなブログデザイン55選」。
ここで重要なのは、パーツ毎に分解してみることです。
デザインが凝っていても、分解してみれば単純なレイアウトのはず。
ヘッダー、フッター、コンテンツ部分、ナビゲーションという大きなパーツに分解し、さらにそれを、ロゴ、記事中画像、記事本文、ソーシャル系リンク、最近のエントリー、人気エントリー、広告、コピーライトみたいに全部分解していきます。
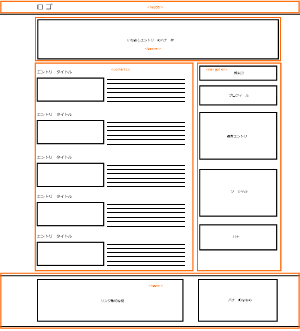
例えば、
を分解するとこんな感じです。
Webデザイナーさんなんかは、ワイヤーフレームとかなんとかを作成して一からコツコツ作り上げますが、素人の我々はイケてるブログのレイアウトをマネすることから始めます。
それが手っ取り早くイケてるブログを作る方法なのです。
さて、分解できましたか?
分解したものに色を組み合わせてみましょう。
しっくりくるまで色んなパターンを試してみてください。
白から薄いグレー位までの薄めの無彩色はどんな色とも合うので、ページのイメージを大きく損なわない限りは、選んだ色の組み合わせに追加してもいいでしょう。
組み合わせの中で一番目立つ色は、差し色やリンクテキストとして使いましょう。
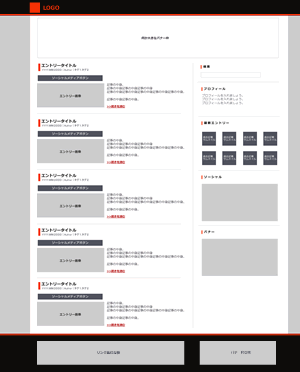
合体させてみるとこんな感じになりました。
ブログで最も重要なアイデンティティは何と言ってもロゴでしょう。
ロゴはFaviconやTwitter用画像などにも使えますし、唯一画像を作るべきとしたらこのロゴですね。
でも、ロゴを作るのは非常に大変かつ難しい。
なので、私がオススメするのは、「カッコイイフォントをさらりと使う」という方法。
ブログのタイトルが日本語の場合は、カッコイイフォントはなかなか無料ではゲット出来ないですが、メインタイトルをカッコイイ英字フォント、サブタイトルを日本語フォントという組み合わせでもいいかもしれませんね。
ロゴマークは、フォントの頭文字をちょっといじる感じで十分じゃないでしょうか。
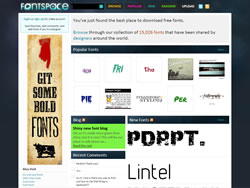
カッコイイフォントは下記のようなフォントデータベースから探してください。
ロイヤリティフリーかどうかは各自で確認して下さいね。

商用利用可能なフォントだけをデータベース化したフォントサイト。ただカッコイイフォントを探すだけで、ライセンスを気にする必要はありません。

気になるフォントにカーソルを合わせれば、それが商用利用可能かどうか表示してくれるユーザーフレンドリーなフォントデータベース。
例えば、ブログのタイトルを SPGRA ほげほげ日記だとして、
選んだフォントと選んだ色でロゴをサクっと作ってみると、こんな感じになりました。

サクっと作りすぎて、まったく気に入ってないのですが、ここではよしとします。
さて、レイアウトが決まれば後は、自分が納得行くまで細部を作り込みましょう。ボーダーを調整してみたり、背景画像を入れてみたり。
作り込む時のコツも今までと同じ。イケてるサイトに学ぶということ。
先ほどのいけてるブログリストをもう一度、見てみましょう。
今度は細かくパーツごとにみます。このブログのナビゲーションメニューがかっこいいとか、フッターがかっこいいとか、いろいろ感じてみてください。
世の中にはニッチなコンテンツを運用している人がいるもので、パーツごとに探すことができちゃうサイトもあります。前掲のブログ集では物足りないなら、以下のサイトから探して見ましょう。

ヘッダーやフッター、コメントフォームなど、パーツごとにカッコイイデザインを探せるサイトです。

50の素晴らしいブログフッターデザインというエントリー。クールなブログフッターがわんさか。
そして、イメージが湧いてきたら、そのイメージに合う画像も素材集からいただいてきましょう。ここでも商用不可などは十分にご注意を。素材集は他のカリスマブロガーさんが色々エントリーを上げられているのでそちらを参考にしてください。
[ かちびと.net ] 国内の商用利用可能なWeb制作に使えるフリー素材配布サイトまとめ
[ coliss ] Freebies
ちなみに、画像加工用のソフトウェアで悩まれている方は、有料なら Adobe の Firewoks が私的にはオススメですが、無料のものをお探しなら、絶賛無料配布中の超人気ペイントソフト PictBear をお使いください!
素材集まで探していると、時間がかかりそうなので、SPGRA ほげほげ日記は、軽くボーダーを引いたりするだけにとどめておきます。最近はやりのソーシャルメディアのボタンは目立つところに置いておきたいと思います。
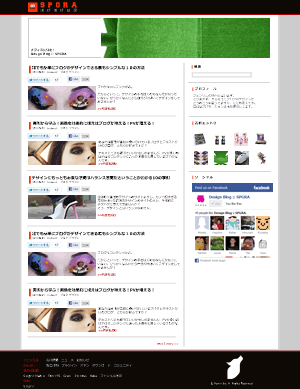
というわけで、完成イメージは、こんな感じになりました。
自分でいろいろ作る場合は、「「素人っぽいデザイン」から抜け出すために、デザイン制作時に心がけたい5つのポイント」で触れられているポイントに注意しながら進めてみるといいでしょう。
デザインに関するステップはこれで終わりです。
実際は、記事ページのデザインなんかもしないといけないのですが、コメントフォームが付いたりするくらいなので、基本的な部分は今まで紹介したやり方と同じです。
お使いのブログサービスがテンプレートを配布している場合は、選んだレイアウトに一番近いテンプレートを適用させてから、コーディングするのが近道です。
一からコーディングする場合のポイントは、それぞれのパーツをブロックごとに分け、四角で囲んでいくことです。
大きな要素から順番に四角で塊を作っていき、それを<div></div>でマークアップしていけば、完成です。
コーディングのやり方は、そのうち我社の Web 開発担当の若者たちが、素敵なワザを紹介してくれることを期待してるので、割愛させていただきますね。
作例としてあげさせていただいた、SPGRAほげほげ日記は、2時間ほどで作りました。しかも、一番時間をかけたのが、ダミー記事の内容だったりします。
非デザイナーがヘタに一からパーツを作りだすと、1つのパーツだけで2時間くらいかかって、しかもページに当てはめてみると、なんだか違和感丸出しになってしまうこともしばしば。
それに比べれば、センスのいい人たちのデザインを参考にするだけで、一瞬でそれなりのブログができてしまうこの方法は、非デザイナーには断然オススメの方法です。
気に入った感じのものが出来上がってしまえば、あとは、細部の作り込みをコンテンツ更新の合間にやっていきましょう。
きっと、もっと誰かに見せたくなる、世界に一つだけのブログが完成するはず。
愛着を持ってブログを更新出来れば、自然とページビューも増えてくるでしょう。
未来のカリスマブロガーさん。
あなたのブログが素晴らしいブログになることを願っています。
良いブログができたら、フェンリルのこともたまには紹介してくださいね!
SPGRAも忘れずに!!
では。