
こんにちは!デザイナーの長谷川(ヒロユキ)です。
僕は Fireworks 大好きっ子なのですが、残念ながらフェンリルのデザイナーは殆ど Illustrator や Photoshop でデザインしているので、今日は僕が Fireworks を手放せない理由のひとつであるページ機能を紹介したいと思います。
●動的なコンテンツや背景などのスライス書き出しがメッチャ楽
Fireworks CS3 で実装されてしばらく使わずにいたページ機能は今では無くてはならない機能です。
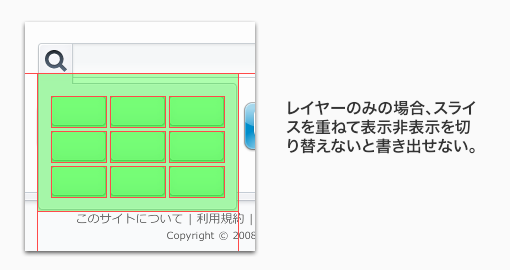
こういうデザインの場合、メニューの背景の画像とボタンの画像をそれぞれスライスしたいのですが、レイヤーのみで管理しているとスライスを重ねるしかなく、必要な画像をスライスする時に他のスライスを非表示にして背景レイヤーを消して…などと非常に面倒です。

ここでページ機能が威力を発揮します。
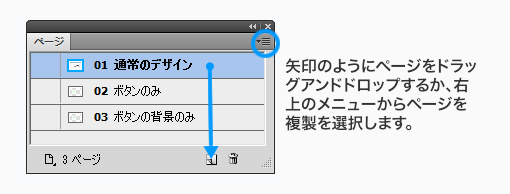
デザインができたら、ページを複製します。複製したらページを自分がわかりやすい名前に変更します。
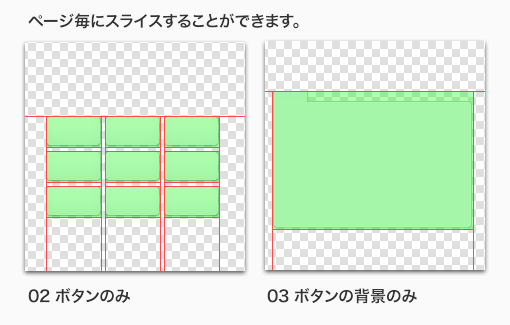
各ページでスライス、ガイド、レイヤーの表示、非表示などを全て個別に設定できます。
これだけでボタンのみ、背景画像のみなど、それぞれの画像をページを切り替えるだけで個別に書き出すことができます。
位置や表示状態を全て共通にしたい場合はレイヤーを複数ページで共有にチェックを入れるか、マスターページとして設定します。
マスターページを設定するとどのページにもマスタページのデザインが適用されますので、どのページにも必ず表示されるヘッダやフッタのデザインはマスターページとして設定を使うといいと思います。
僕がデザインするときは透過で画像を書き出す場合が多いのであまり使いませんが、これも強力な機能です。
●管理するデータは最小限で済みます!
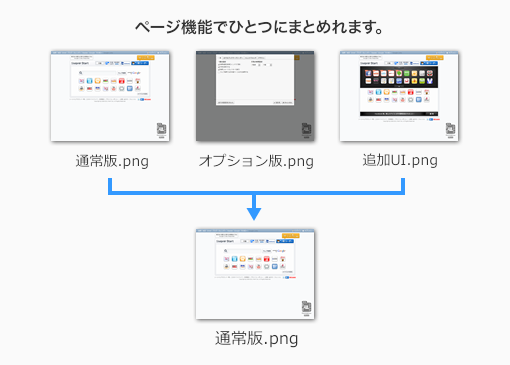
ページでデザインのバリエーションが複数ある場合や同じデザインでコンテンツだけが違う場合など、ページ機能を使うまでは個別にデータを作っていましたが、ページ機能を使うだけで1つのデータで済みます。
※ただ、何でもかんでもまとめてしまうと、データが肥大したり、エラーで開けなくなったりした時には往生するので、ある程度のコンテンツ単位でまとめることをおススメします。
●デザインカンプやデータの受け渡しがスグレモノ
ファイル > 書き出し でページを全て書き出すことができますので、デザインカンプデータの確認や、コーディングの指示原稿をすぐ作れたりと、やり取りが非常に簡単です。
また PDF でページを画像とテキストそれぞれの属性を持ったまま書き出せるので、コーディング時にテキストをそのままコピーして使えるので、翻訳会社に依頼する時など非常に重宝します。また OpenOffice 等の PDF 書き出しと違って書き出したデータは Illustrator で開いて編集することもできます。
実は最近まで PDF 書き出しをまったく使ったことがなく、社内で翻訳用にデザインデータを PDF で欲しいといわれた時に初めて PDF 書き出しの地味なすごさに気がつきました。
●まとめ
スライスの作業効率アップと無駄なデータ削減+効率的な管理に加えてデータ受け渡しの利便性、これだけで確実に3倍(あくまで体感)は作業効率が上がると思います。残りの 0.5 はこのエントリーを参考にしていただいたあなたの好感度アップ(謎)です。
Fireworks CS3 から実装されている基本的な機能なのですが、今更聞けない状態になっている方や Web デザイン、UI デザインを Illustrator や Photoshop で行っている方はこれを期にぜひお試しください。
ただいまフェンリルではそんな Fireworks 大好きっ子 Web デザイナーを募集しています!僕達と一緒に Sleipnir Start のデザインや Sleipnir などのプロダクトページをデザインしたいという方はぜひぜひエントリーしてください!詳細はこちらから
(Fireworks 大好きっ子限定じゃなくても応募可です。)